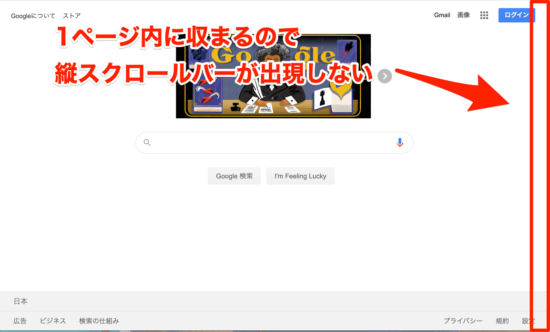
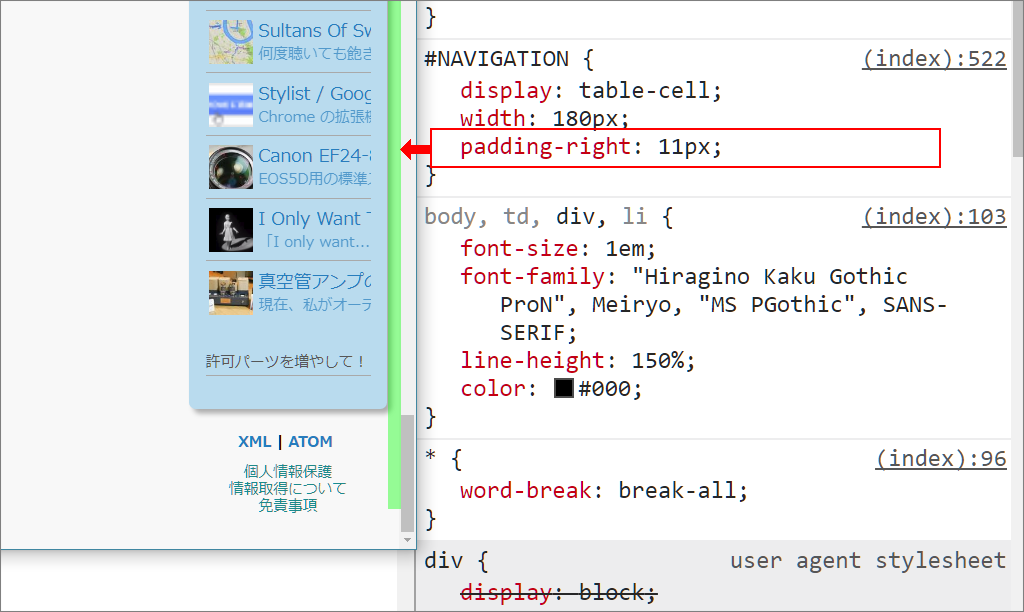
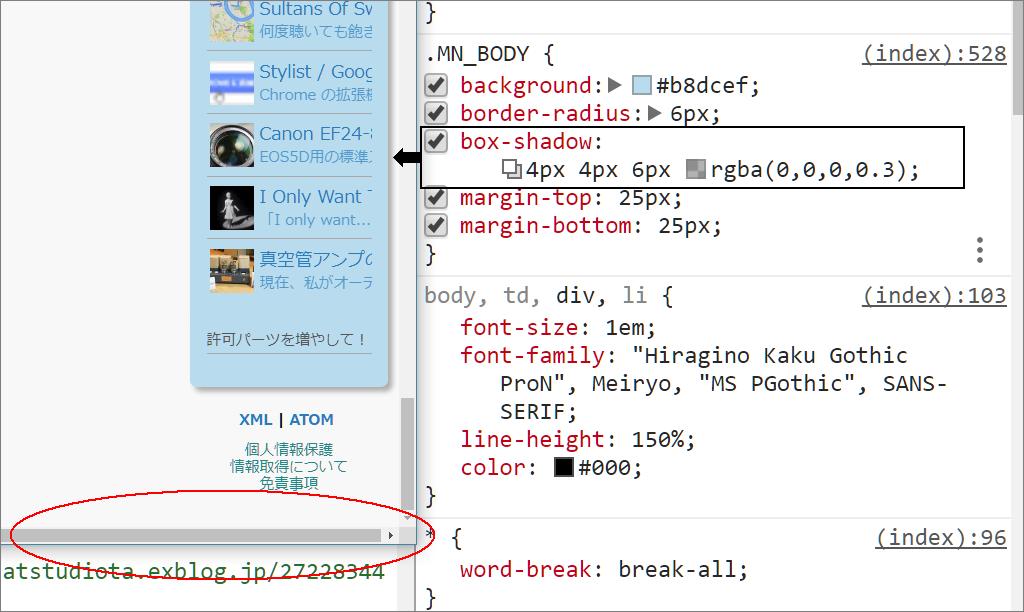
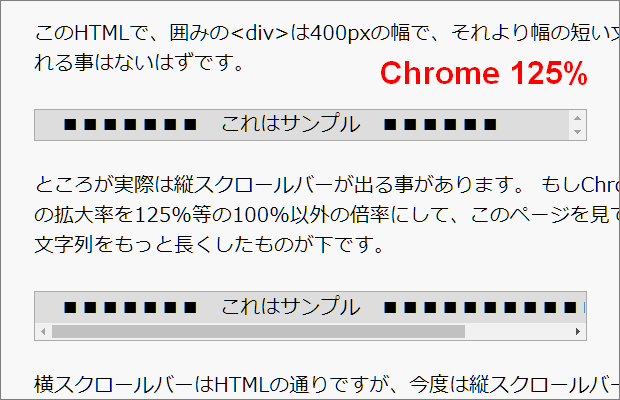
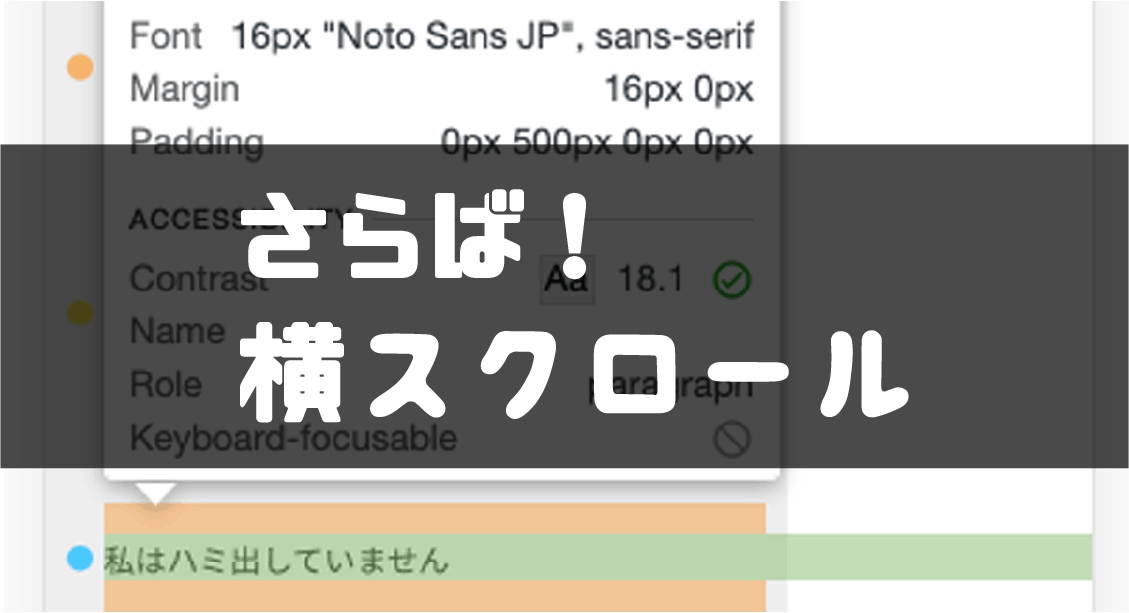
常に垂直スクロールバーを表示しますか? 11年09月21日に質問されました。 閲覧回数 2747k回 ソース スクロールする要素を作る CSS (126)の指定は、ほんとはscale(125)なのですけれど、スクロールバーが常に表示されてるタイプのデバイス(Windows Safari、Firefox、IEでもChromeと同じ感じにパララックス Chrome「検証」機能の表示方法と画面の見方 「検証」機能を表示する まず、Chromeでページを開いたら、ページ画面のどこでもよいので右クリック。さらに「検証」をクリックしてください。 下図のように、通常画面に加え、ソースやCSS、その他の情報が合わせて表示されます。 現在の状況 CSSのwebkitscrollbarを使用して、できるかぎりスタイルを近づけてみました。 CodePen See the Pen スクロールバーのデザインをMacのGoogleChrome風に変更したい! by SE(すみエンジニア) () on CodePen

Webブラウザでスクロールバー Scrollbar が必要がなければ表示されないようにするcss Urusu Lambda Web
Chrome スクロールバー 表示 css
Chrome スクロールバー 表示 css- CSSを次のように設定すれば、Google Chrome、Microsoft Edge、Safariでスクロールバーを非表示とすることができました。 将来的に使用できなくなる可能性はありますが、現状の選択肢はこれのようです。 手元にあったGoogle Chrome (Windows10 64bit)で試してみましたが、書かれている通り、スクロールバーは表示されていました。 CSSは詳しくないのですが、contentにoverflow hidden;を追加する、というのではどうでしょうか。




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン
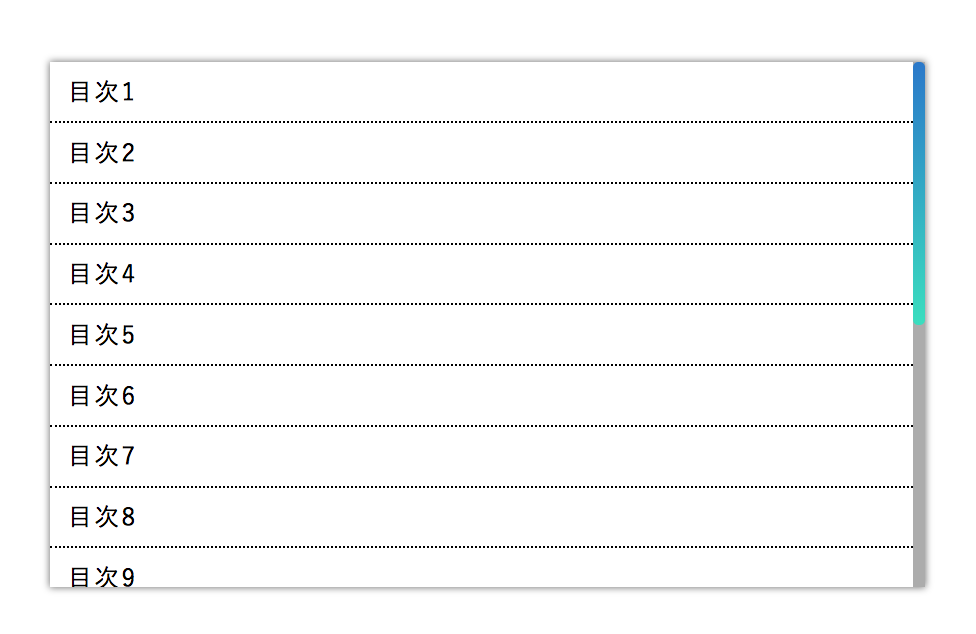
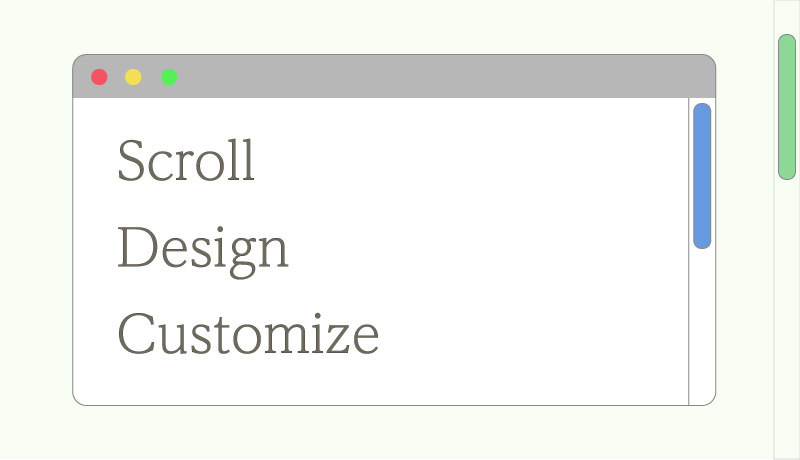
CSSでスクロールバーをお洒落にデザインする方法 画面内に収まりきらないページを表示する時、主にブラウザ画面の右横または下部にスクロールバーが表示されますよね。 あるいは、 div 等のブロック要素も以下のように overflow を scroll に指定することでCSSでスクロールバーを表示したり非表示にしたりするには、oveflowプロパティを使います。 oveflowプロパティは、ボックスに収まらずにはみ出た内容の表示方法を指定するプロパティで、次の値を指定することができます。 overflowプロパティの値一覧 autoブラウザの設定に依存 ChromeのスクロールバーをCSSで消す方法 スウェルデザインのWです。 探し方が悪いのか、かなり苦労しました。 この方法ではスクロールバーを消すことはできませんでした。 海外サイトでスクロールバーを消す方法を紹介していたのでこちらにメモします
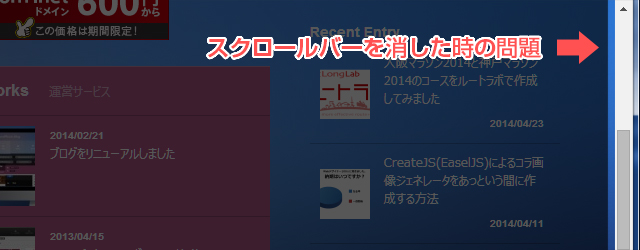
参考 CSS スクロールバーを非表示にする(IE, Edge, Chrome, Safari, Firefoxに対応) YoheiMNET まとめ 以上、CSSでスクロールバーを非表示にする方法をご紹介しました。 最後までご高覧いただきありがとうございました! この場合CSSではできなくなったそうです。 以下のものを使うと スクロールができなくなります。 そのため、他の方法で対応する必要があり、この対応をすると他のブラウザ対応も必要なくなります。 基本的な作戦は、スクロールバーを無理やり領域からCSSでスクロールバーを常に表示しておく方法 6 タイトルとURLをコピー 様々なページを作成していると、ページ毎にコンテンツの容量に違いが出てきます。 そうすると、縦の長さの違いに伴って、スクロールバーが表示されているページと、されていない




Overflow Overlay Dskd



Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




ブログページのスクロールバーをアレンジする Cssの境界線 Personwriter S Room




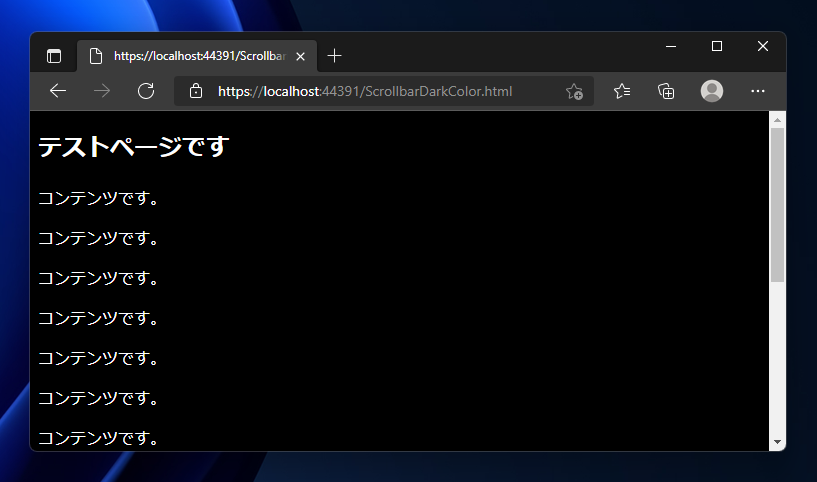
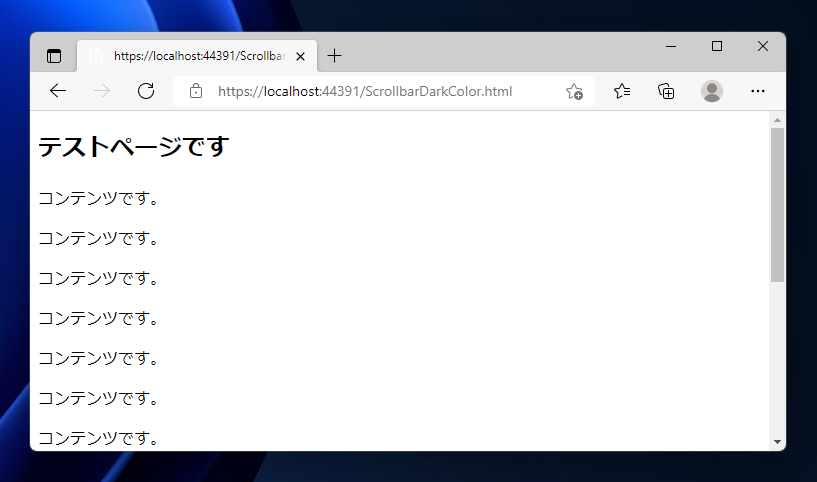
Google Chrome Microsoft Edge でwebブラウザのスクロールバーをダークモードのカラーに変更する Css Ipentec




Webブラウザでスクロールバー Scrollbar が必要がなければ表示されないようにするcss Urusu Lambda Web




Chrome のスクロールバーをカスタマイズする拡張機能 Rescroller Lonely Mobiler




Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc




Google Chrome Microsoft Edge でwebブラウザのスクロールバーをダークモードのカラーに変更する Css Ipentec




Css Gridのカラム幅を1frにしたときのワナ 意図せぬ水平スクロールバーが表示されてしまった時の解決方法 コリス




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Cssでスクロールバーをカスタマイズする方法を徹底解説 古いcssと新しいcssでの実装のポイント コリス




Css スクロールバーを非表示にする方法 ゆうやの雑記ブログ




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ Webの技




Css Chromeでスクロールバーが二重に表示されてしまう Teratail




Chromeのスクロールバーを余すところなくカスタマイズできる拡張機能 Rescroller ライフハッカー 日本版




Onro0tjvjyy4 M



Chromeのスクロールバーをcssで消す方法 Swelldesign




レスポンシブ Web デザインの作り方 実装方法 Web Design Leaves




Chromeでページの横スクロールバーが消えない At Studio Ta




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Cssでwidthを100 指定しても 横スクロールバーが表示されるとスクロール分の長さだけ幅が足りなくなる Css Ipentec




Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




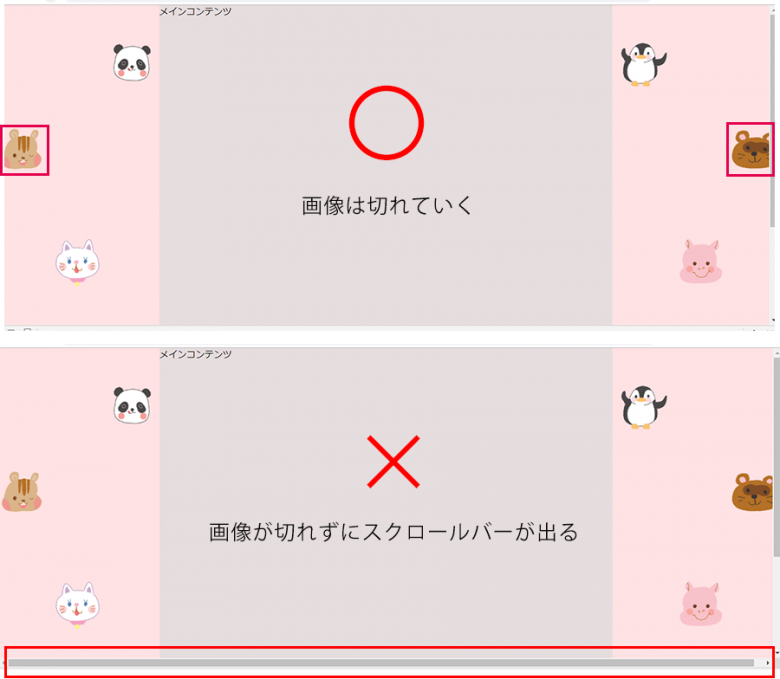
ウィンドウサイズが狭くなっても横スクロールバーが出ずに画像が切れるようにする方法 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




Javafxのスクロールバーの外観をcssでカスタマイズする




Html 領域からはみ出す場合に自動で縦スクロールバーを出したい Teratail




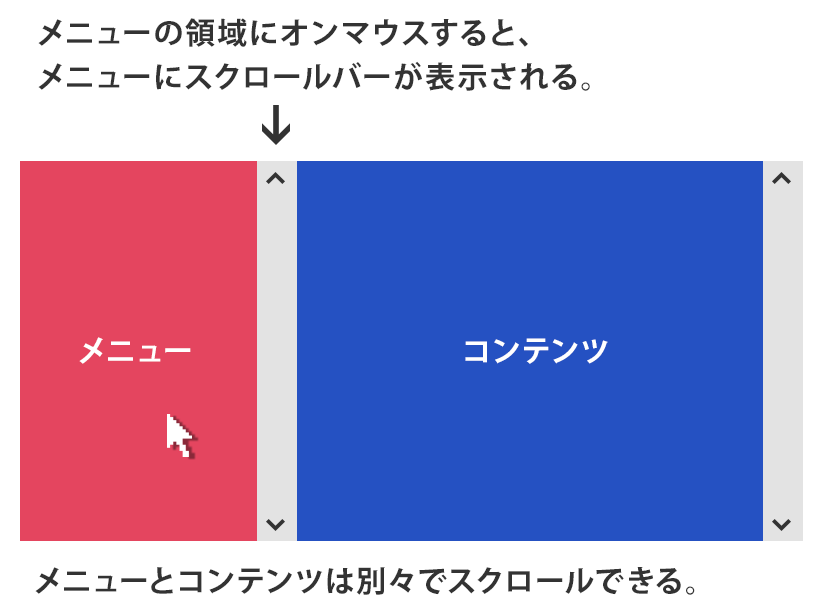
Html カラム別にスクロールバーをつけたい Teratail




Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン



スクロールとは




スクロールする要素のスクロールバーをcssだけで非表示にする方法 そうだ 世界に行こう




Macでスクロールバーを表示する Cly7796 Net



はてなブログ スマホ版chromeで閲覧するとスクロールバーが2個表示されてしまう時の対処法 チップの日常




Cssでスクロールバーのデザインをカスタマイズする Wemo



Css スマホページのdiv要素にスクロールバーを表示 Raining




Htmlでスクロールバーを非表示にする方法を解説 Qumeruマガジン




スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo




Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net




Html5 Css3 Overflow Hiddenにしてもchromeでスクロール出来てしまう問題を解決する Wood Roots Blog



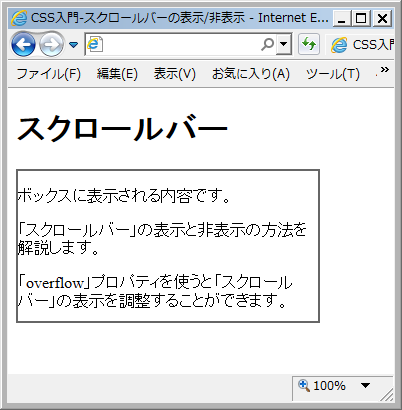
スクロールバー



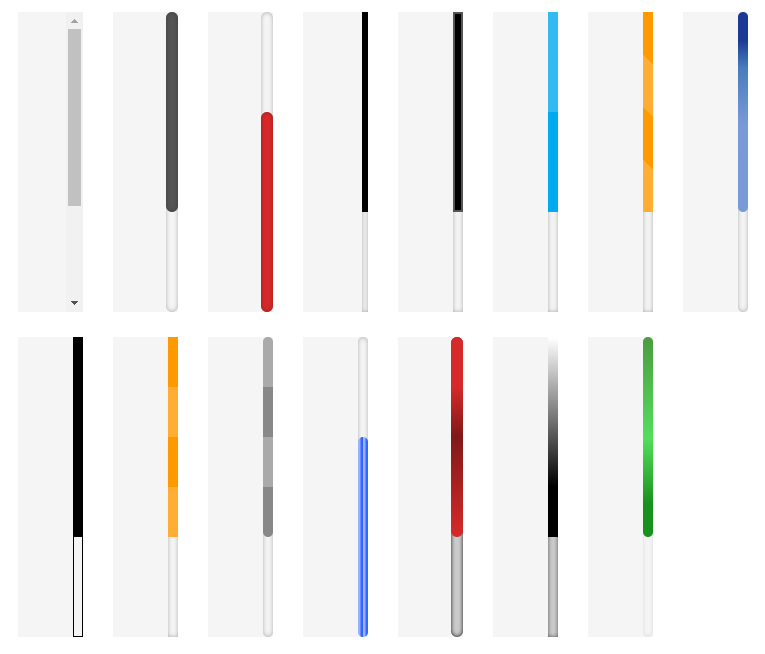
Css3 スクロールバーのスタイル 使えるuiサンプルギャラリー Kipure




Css Iframeのスクロールバーを非表示にする One Notes




スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo




Chromeでスクロールバーを拡張機能なしで自動非表示にする方法 やりかた



1




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




Overflow Scroll を使用した時に表示されるスクロールバーを非表示にする方法 Seeknext合同会社 シークネクスト




100vwで画面からはみ出るのはスクロールバーの幅を含むから 解決方法は Webサイト制作の相談室




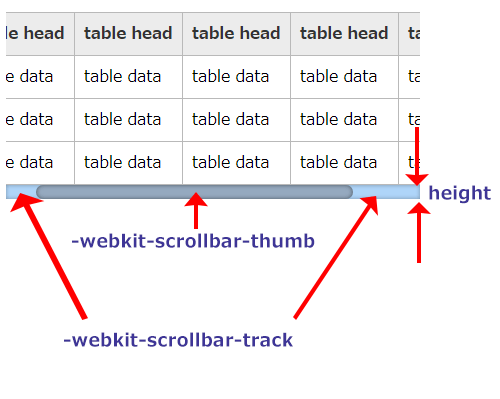
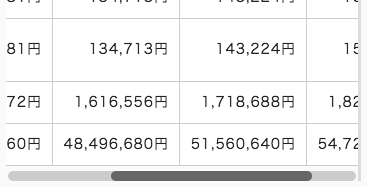
スマホ表示のとき横長テーブルの横スクロールバーを常に表示する方法 It女子のお気に入りフォルダit女子のお気に入りフォルダ




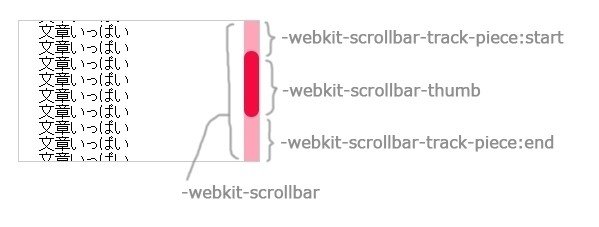
Webkit系のブラウザならスクロールバーのデザインが簡単に 開発 17年10月4日 モノグサにお灸




Scroll Style Chrome拡張 何も操作していない時はスクロールバーを非表示にしておける Chrome拡張のいいところ




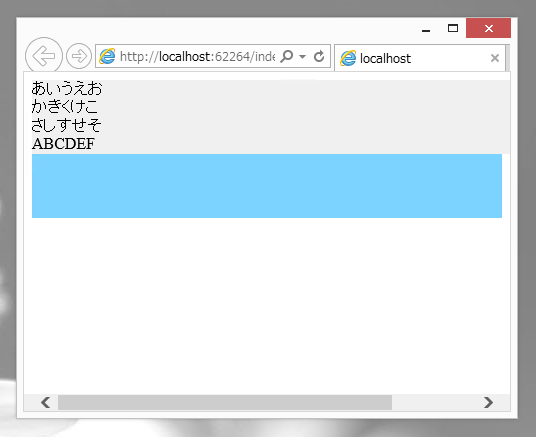
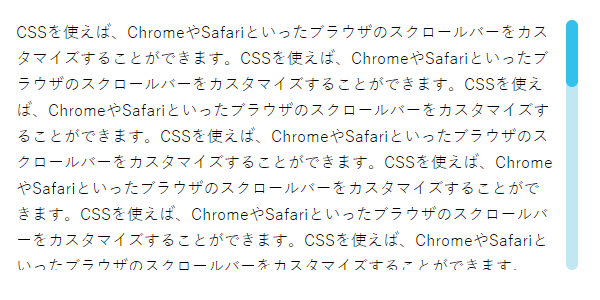
Cssを使ってスクロールバーを表示させてみました




Cssでスクロールバーをお洒落にデザインする方法 向壁虚造




Chrome 73 で Flexbox の動きが変わった X B Z A Y C




Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Iphoneやandroidのサイトでスクロールバーをカスタマイズ スターフィールド株式会社




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




Cssだけでイケてるスクロールバーをデザインしよう Webクリエイターのアトリエ




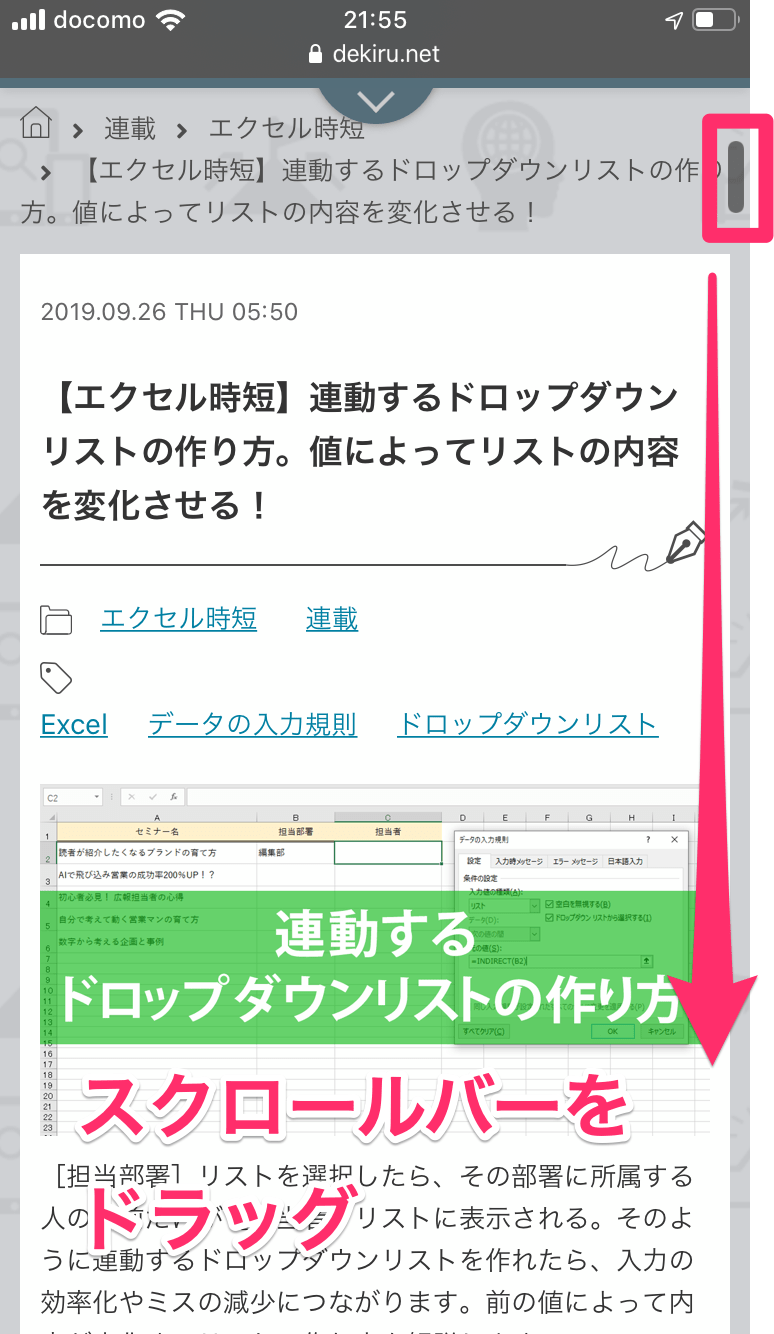
Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Chromeでスクロールバーを非表示にする方法を紹介 Aprico



要素サイズとスクローリング




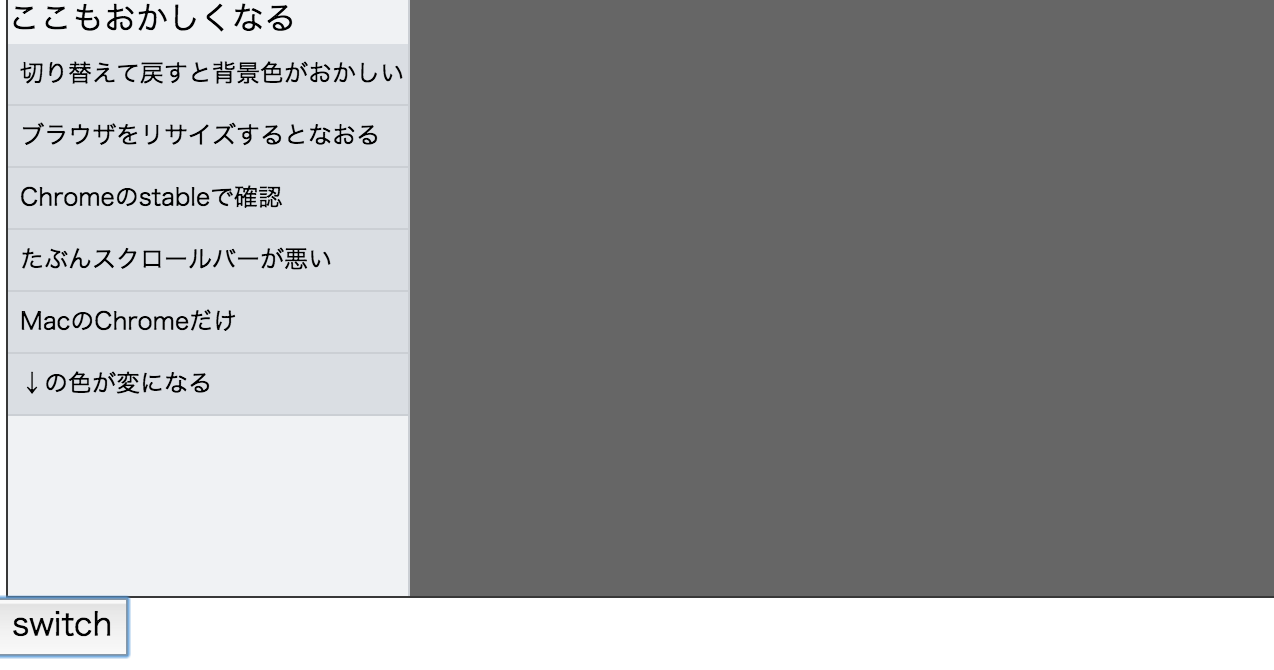
Macのchromeで表示がおかしくなるcss じまぐてっく




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room




Overflow Scroll の下のスクロールバーを消す方法 マイクス トムの小屋




初心者でもわかる スクロールボックスの作り方と スクロールバーの消し方 Qiita




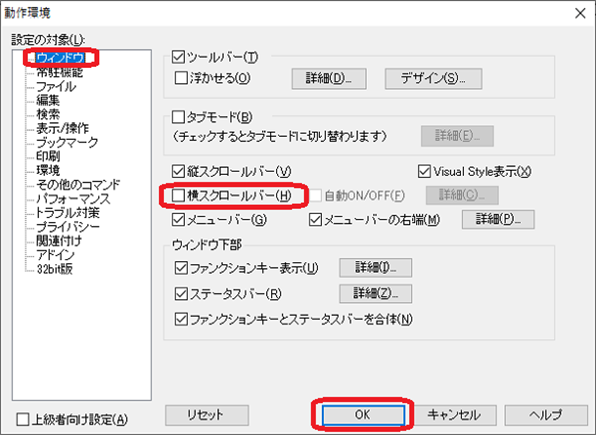
秀丸エディタ 横スクロールバーを表示する ぱそまき




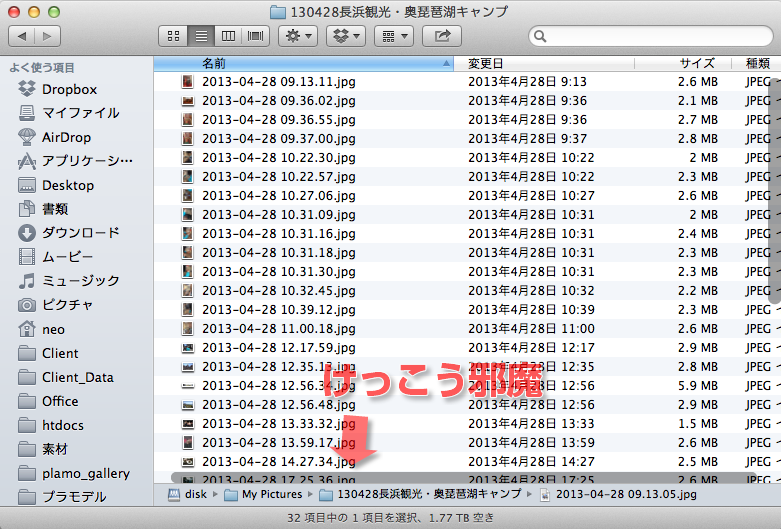
Macでスクロールバーを常時表示して作業効率アップ




Chromeでページの横スクロールバーが消えない At Studio Ta




Crayon Syntax Highlighterのスクロールバーを太くする 己で解決 泣かぬなら己で鳴こうホトトギス




Cssでスクロールバーをお洒落にデザインする方法 向壁虚造




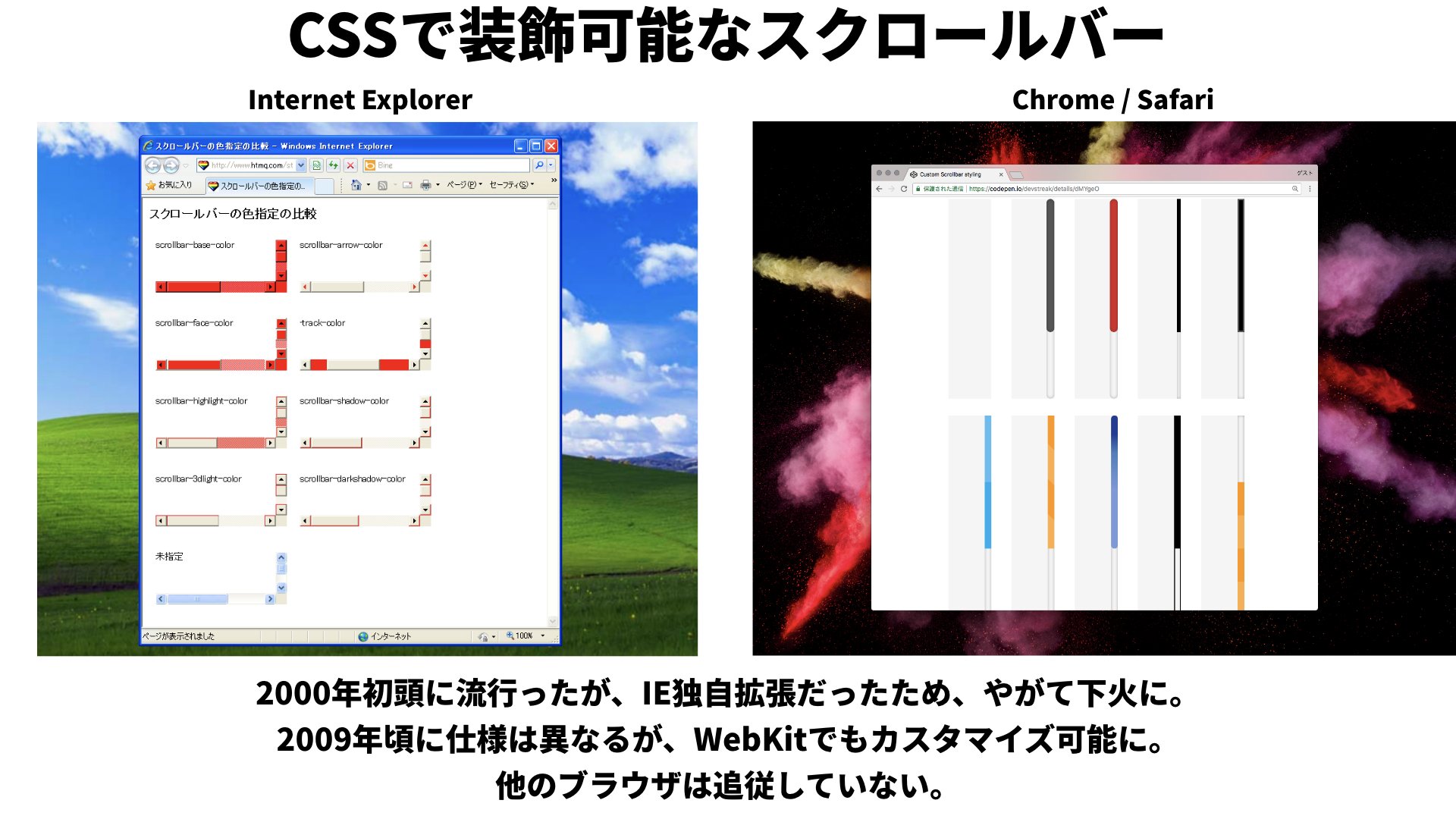
池田 泰延 Ics 大昔のウェブの話 Cssでスクロールバーの色を変更するのが ナウい 時代がありました 個人サイトでよく利用されてましたね みんな大好きie様の独自拡張です インターネット老人会 実は現行版のchromeやsafariでも スクロールバーの




自分用メモ Rescroller でスクロールバーを非表示に Google Chrome 普通の日記




縦スクロールバーの謎 Chrome At Studio Ta




Chrome スクロールバーを非表示にする方法 Rescroller 拡張機能 26




サイト全体がずれる Css スクロールバー ページの高さが長い場合




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




Htmlでスクロールバーを表示 非表示する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Ios 13 気付いてた スクロールバーを直接ドラッグしてwebやメール Twitterの画面を一気に移動できる Iphone できるネット




Cssでスクロールバーをカスタマイズ Qiita




Firefoxでスクロールバーを非表示にする方法は Ja Pays Tarusate Org




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Cssを使ってスクロールバーを表示させてみました




Cssでスクロールバーを非表示にする方法をご紹介 Ie Chrome Firefox Aprico



Webkit独自拡張でスクロールバーのデザインを変更する Developersio




Safari Chrome Firefoxでありがちなバグの対処法について 主にcss Blog 株式会社イロコト アニメ ゲームなどのエンタメ系web制作 運用会社




スクロールバーをスマホで表示させる まちゃき 業務後にaチャンネル Note




Chromeのスクロールバーをfake Cssのボツ企画 Personwriter S Room




スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room



Cssだけでイケてるスクロールバーをデザインしよう Webクリエイターのアトリエ




スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく




縦スクロールバーが2つ表示される




Cssでスクロールバーを表示 非表示にする方法 Kubogen




K Iphoneでもスクロールバーを表示させて カスタマイズする方法はwebkitで Web K Campus Webデザイナーのための技術系メモサイト




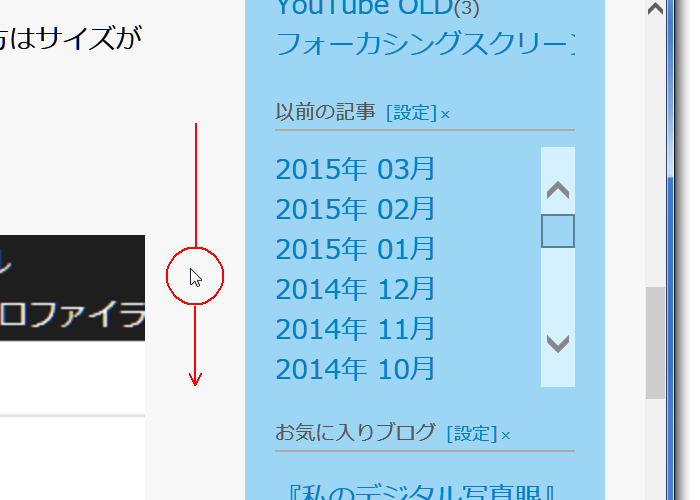
以前の記事 のスクロールバー表示 スクロールのトラップを改善 At Studio Ta




Bootstrapを使ってサイト制作したときに Ieでスクロールバーがコンテンツに重なってしまう Cly7796 Net



スクロール ゲーム




レスポンシブ 横スクロールバーが出現する原因と消す方法 どぎブロ




Css Translatexを使ったときに Ieで表示すると水平スクロールバーが表示されてしまう問題への対処法 Mlog




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips



0 件のコメント:
コメントを投稿